Les modes passent et les nouvelles tendances s'enchaînent.
Découvrez mon top 5 de sites gratuits qui vous aidera à trouver les plus beaux dégradés du moment.
Graphiste print, webdesigner et UI designer : voici la liste des 5 sites incontournables qui vous aideront dans la réalisation de vos templates et de vos designs. Que ce soit pour nourrir vos inspirations créatives ou pour tester de nouvelles approches graphiques, cette sélection risque bien d'atterrir dans vos favoris.

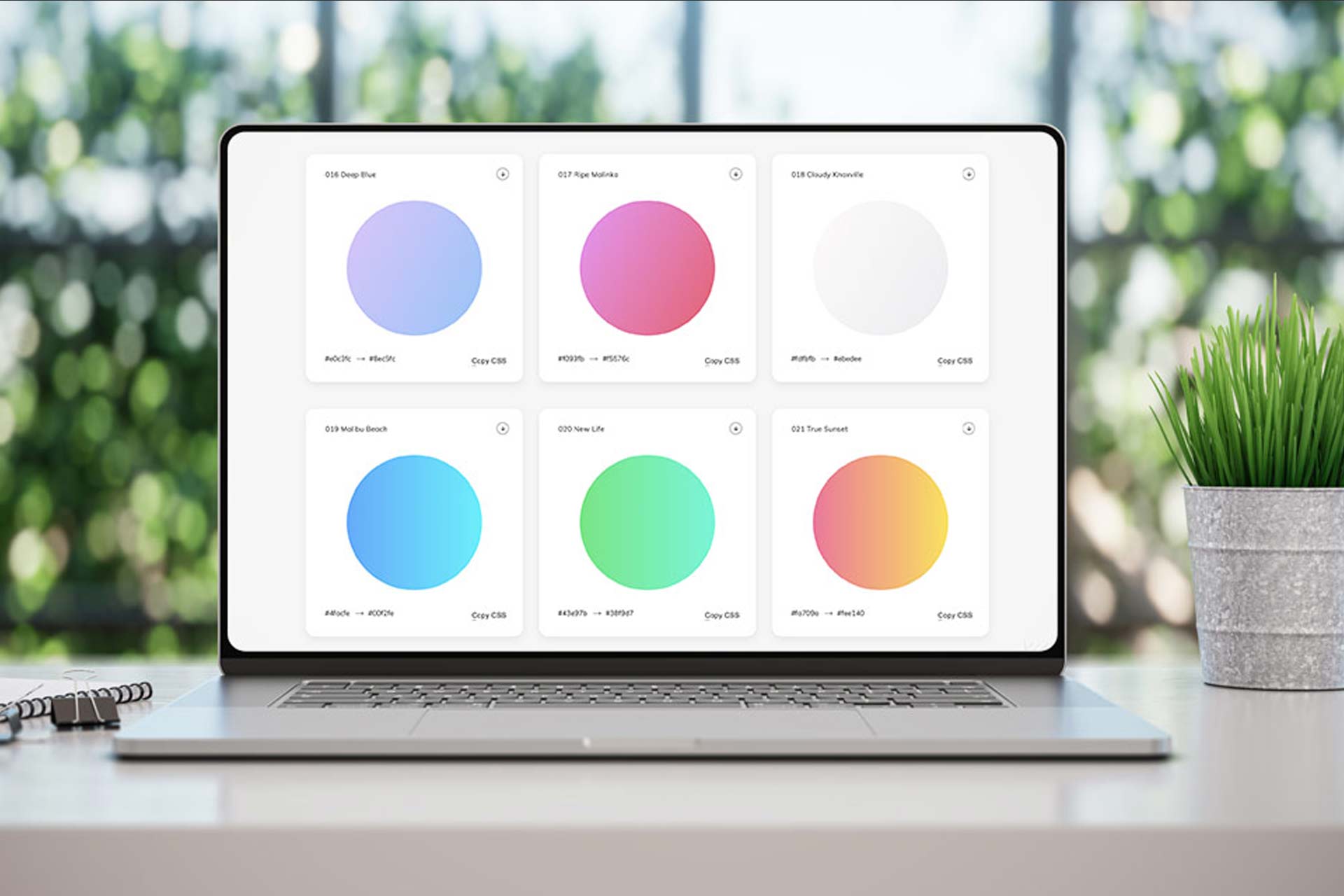
Webgradients
Commençons par mon chouchou : webgradients. Vous y trouverez une mine de ressources et d'inspirations pour travailler vos futurs designs. Les gradients sont modernes, efficaces et il y en a pour tous les goûts et pour tous les styles (chics, sobres, doux, pêchus, dynamiques...). Autre atout du site, et pas des moindres : vous pouvez à tout moment décider de copier/coller le code source CSS de vos dégradés préférés pour les intégrer directement dans le code source de votre site web. Croyez-moi, ce site vaut le détour !

Free Mesh Gradient
Voici un autre site avec des ressources intéressantes. Vous trouverez sur Mesh Gradient des dégradés relativement complexes, comprenant 3 à 4 nuances différentes. Ces dégradés sont particulièrement adaptés à la construction de certains headers de site web ou d'application. Vous aurez également la possibilité de télécharger les sources au format .eps, .ai, .jpg et .png. Encore une belle source d'inspiration pour tous les collègues graphistes et designers.

Khroma
Khroma est le site qui recense le plus grand nombre de nuances. Vous y trouverez d'innombrables aplats de couleurs, toutes teintes confondues. Cette ressource vous sera utile lorsque vous serez amené(e) à réaliser vos design systems et vos guidelines chromatiques. Un outil incontournable pour les experts du webdesign.

Grabient
Grabient comporte un grand nombre de dégradés, qui vous seront utiles dans la réalisation de vos templates graphiques et vos webdesigns. Si vous recherchez des tonalités fraîches et pêchues, vous y trouverez votre bonheur. Un incontournable pour les graphistes et les UI designers.

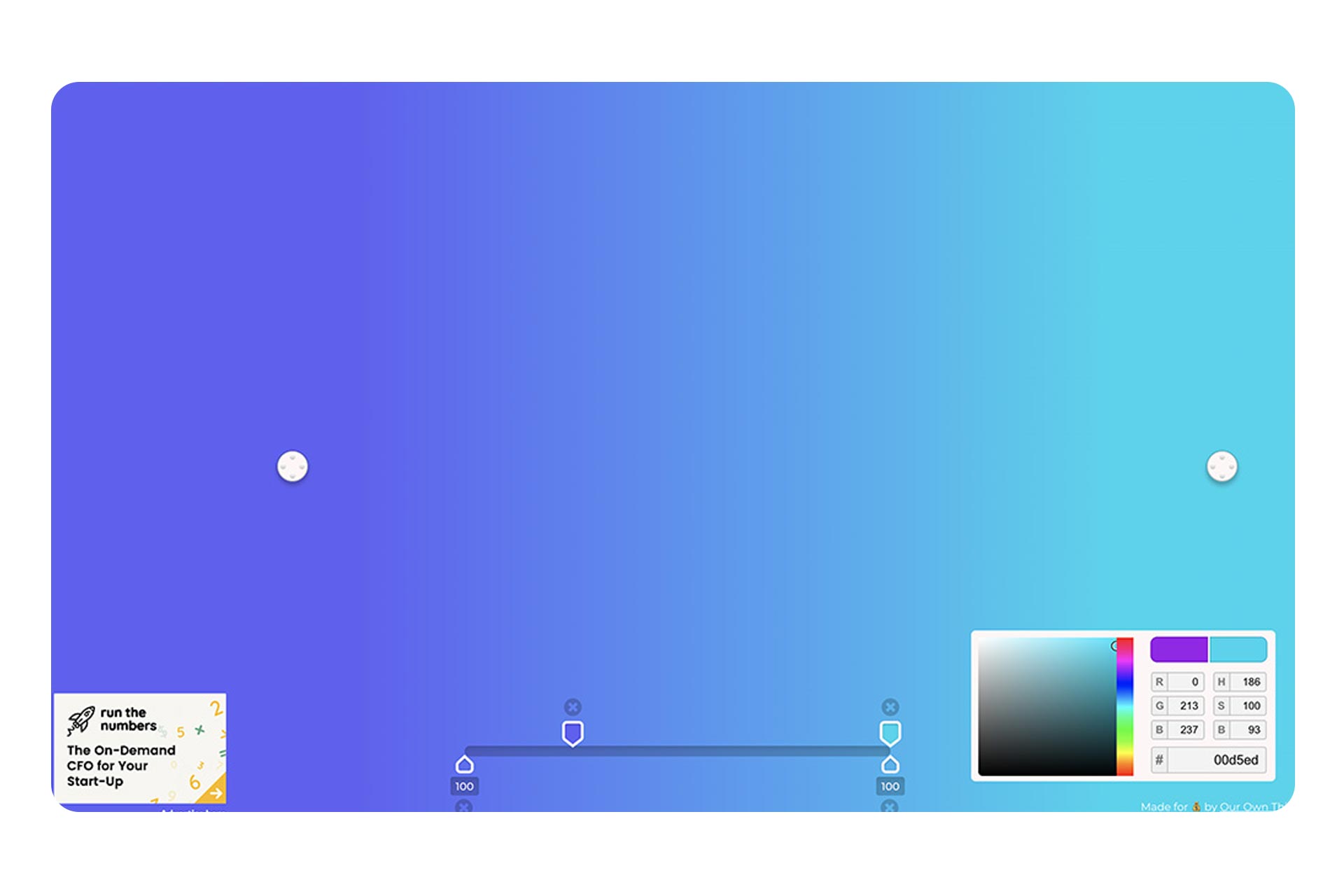
0urownthing
Ourownthing est mon petit extra. Ce site permet de tester vos dégradés, ce qui vous donnera un aperçu de vos backgrounds en temps réel. Vous pourrez ainsi y tester vos nuances pour définir vos headers et couleurs des différentes sections de votre site web.