Figma, l'incontournable de l'UI & du Webdesigner
Figma est l'une des applications d'édition graphique les plus révolutionnaires que j'ai eu le plaisir de prendre en main lors de ma dernière expérience dans l'univers des start-ups IT en tant que designer UI/UX. Aujourd'hui, je vais vous partager les raisons pour lesquelles cette application est l'une des plus plébiscitées par les designers UI/UX.

Figma est une application d'édition graphique et de conception d'interface utilisateur conçue principalement pour les designers UI/UX. Vous pouvez l'utiliser pour réaliser toutes sortes de projets de conception graphique, notamment pour la conception d'interfaces d'applications desktop et mobile, mais également pour la mise en forme de prototypes dans le cadre de vos démonstrations client. Figma vous permet même de créer vos campagnes publicitaires sur Google et LinkedIn !
Une collaboration en temps réel
Commençons par l'un des avantages principaux offerts par Figma : le travail collaboratif en temps réel. Cette fonctionnalité permet de partager l'ensemble des templates du concepteur, qu'il soit graphiste, webdesigner ou designer UI, à l'ensemble de son équipe en temps réel. Les développeurs front-end, les product owners et les équipes marketing pourront ainsi suivre l'avancement des différentes étapes du projet. Une option permet également aux membres autorisés de laisser des commentaires en direct.

Un navigateur/browser intégré
Un autre avantage de la plateforme est qu'elle est basée sur son propre système de navigateur, contrairement à d'autres outils de conception comme Adobe XD. Ainsi, vous n'avez besoin que d'une connexion internet et d'un navigateur fiable pour être libre de concevoir l'ensemble de vos templates web et mobile. Même en cas de coupure de votre connexion internet, vous pourrez continuer d'avancer sur votre projet, celui-ci sera automatiquement sauvegardé lorsque votre connexion sera rétablie.

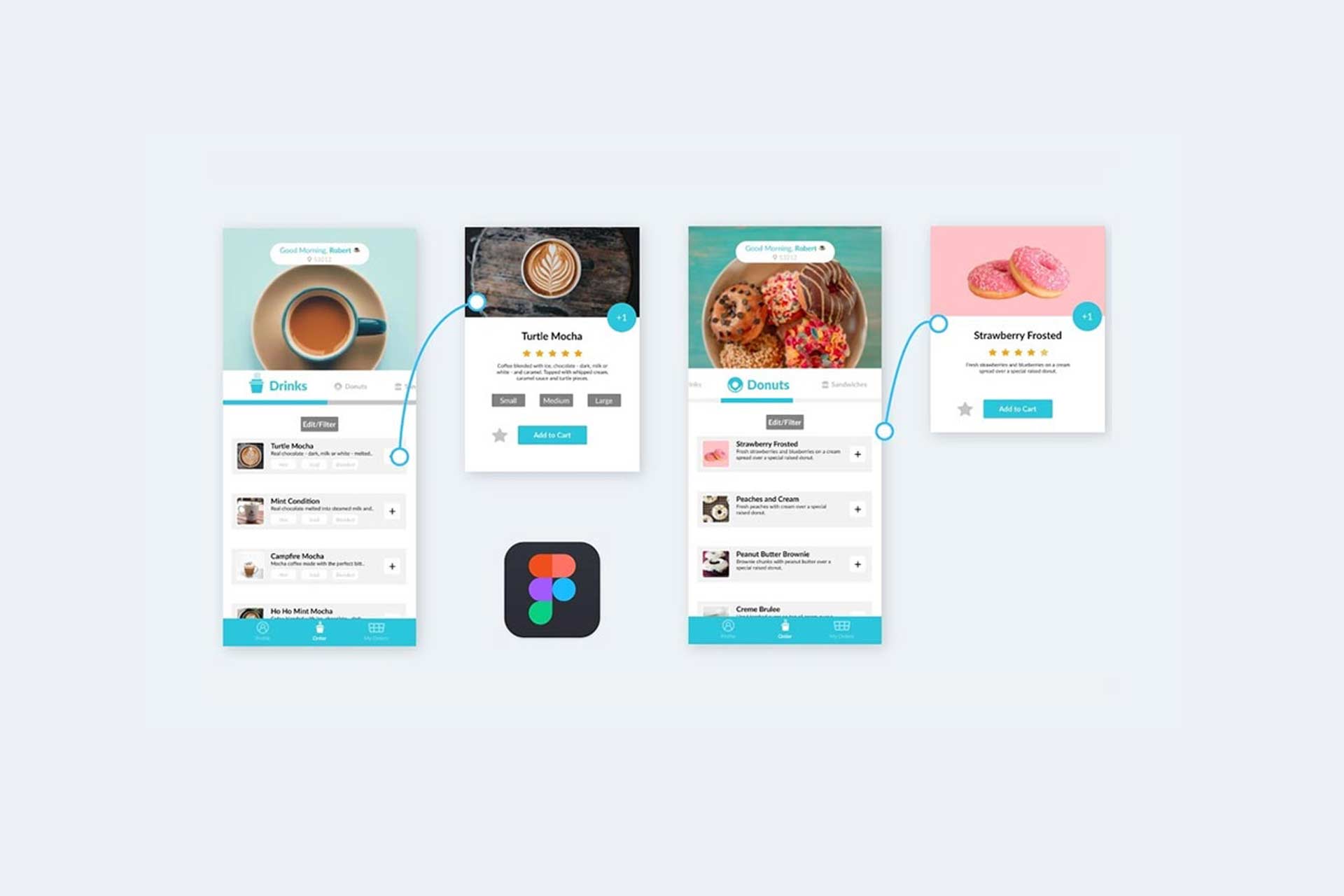
Un système de prototypage juste incroyable !
Un prototype est une simulation ou un exemple de version d'un produit final que les équipes UX utilisent pour tester le site web et/ou l'application mobile avant son lancement. Ils vous permettront ainsi de donner vie à vos wireframes et seront d'une grande utilité pour la réalisation de vos démonstrations client. Ce dernier pourra alors voir son application web fonctionner en live.

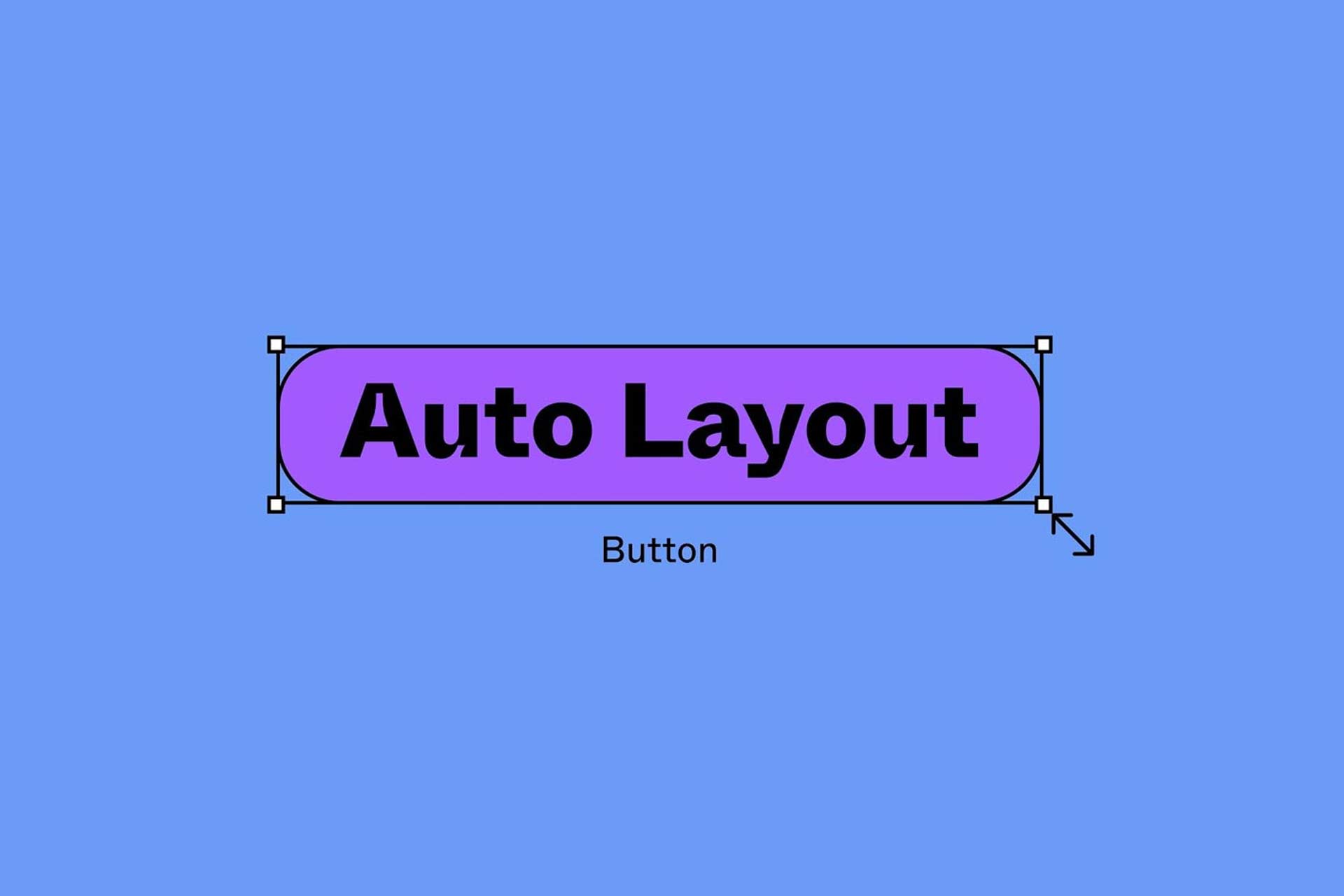
L'auto-layout
L'auto layout de Figma n'est pas la technique la plus simple à maîtriser (personnellement, elle m'aura valu quelques bonnes crises de nerfs, du moins au début). Cependant, cette fonctionnalité vous permettra de gagner un maximum de temps, car elle vous propose de redimensionner en un clin d'œil vos designs et vos templates, tout en respectant les guidelines et le design system de votre application web.

Figma, c'est (encore) gratuit !
Que vous soyez seul(e) graphiste, deux UI designers ou trois UX designers, Figma reste totalement gratuit. La plateforme facture uniquement au-delà de deux éditeurs principaux. Le nombre de contributeurs (clients, product owners, contributeurs externes) est quant à lui illimité. Alors n'hésitez pas à vous inscrire sur la plateforme pour tester cet outil fantastique et devenir un pro de la conception digitale.
Des composants pour automatiser vos designs
Créez les composants de votre design system et automatisez vos templates pour gagner un maximum de temps sur l'UI et le webdesign de vos projets. Les composants vous permettront de créer plus rapidement et efficacement les templates des sites internet et des applications mobiles de vos clients. Vos designs seront ainsi cohérents avec l'ensemble du branding et des guidelines définis pour votre application.

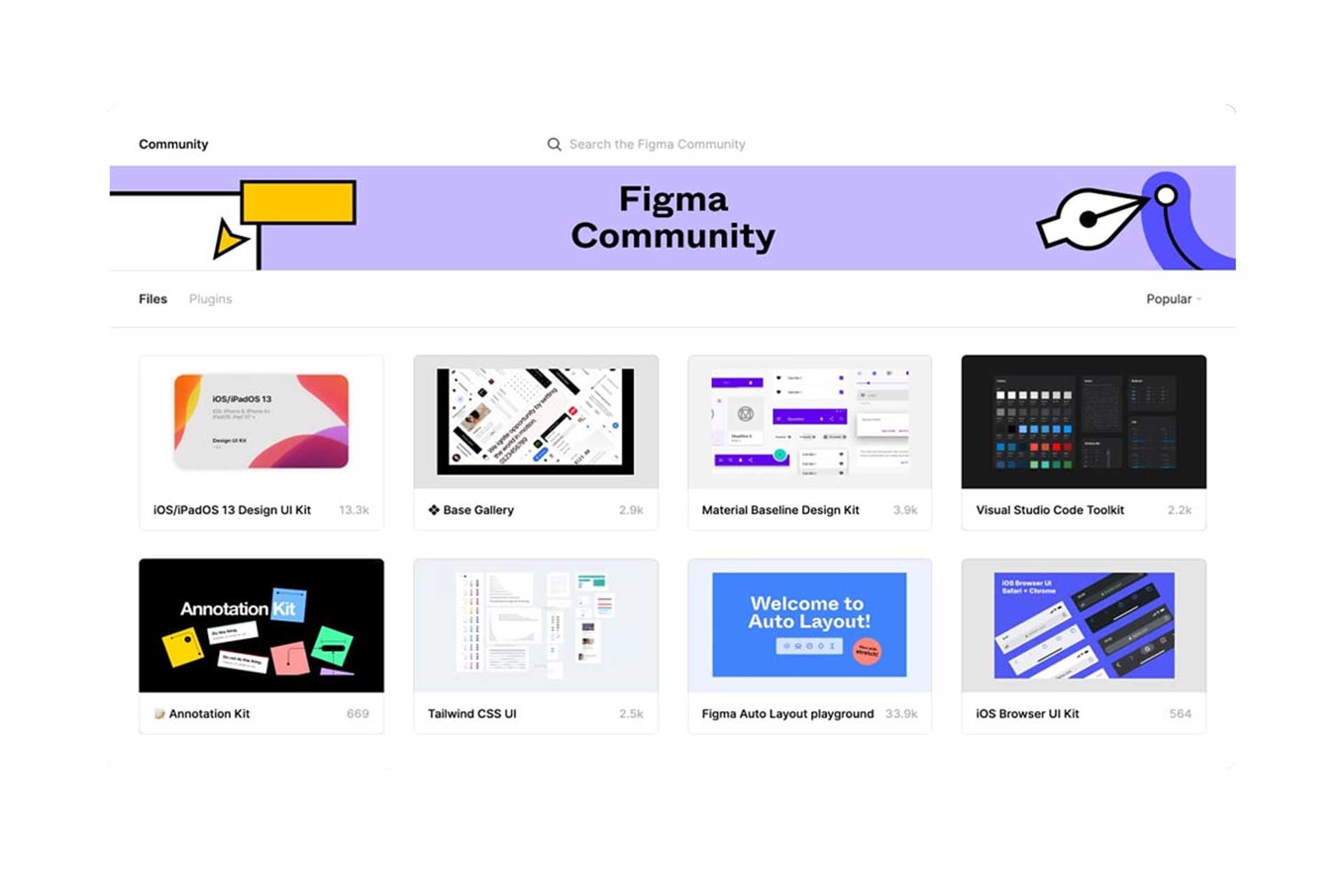
Une communauté très active
Figma possède une grande communauté de designers, UI/UX, d'ingénieurs et de product owners. Cette communauté continue de créer de jour en jour des plugins pour les designers de tous bords tout en partageant des templates finement travaillés. Ainsi, vous aurez la possibilité de récupérer facilement les éléments de certains designs system tels que celui de Google, d'Apple et autres grands GAFAM de l'univers tech.
De plus, l'existence d'une communauté active aussi vaste mettra à votre disposition une large base de tutoriaux et de formations en ligne, notamment sur les réseaux sociaux et sur Youtube. Vous pourrez ainsi facilement vous former et vous familiariser à la plateforme et à toutes les fonctionnalités qu'elle propose.

Figma est une plateforme incontournable pour tous les designers, UI/UX travaillant sur des projets de webdesign de site web et d'application mobile. Figma facilite la collaboration et permet à vos designs d'être en cohérence avec vos guidelines et votre design system. De plus, l'auto layout et les composants permettent d'automatiser vos tâches et de garantir à vos clients un rendu de qualité pixel first.